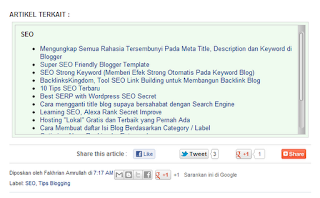
Contoh Artikel Terkait :
Di gambar tampak ada scroll yang bisa dinaik-turunkan untuk melihat posting-posting yang terkait. Oke, langsung saja ke Cara Membuat Artikel Terkait / Related Post dengan scroll di bawah posting blog anda.
- Login ke blogger dengan id anda
- Klik Rancangan
- Pada tab menu, pilih Edit HTML
- Centang kotak kecil Expand Template Widget
- Cari kode <p><data:post.body/></p> atau <data:post.body/>
- Letakkan kode berikut di bawah kode tadi :
<b:if cond='data:blog.pageType == "item"'>
<H2>Related Post:</H2>
<div class='rbbox'>
<div style='margin:0; padding:10px;height:200px;overflow:auto;border:1px solid #ccc;'>
<div id='albri'/>
<script type='text/javascript'>
var homeUrl3 = "<data:blog.homepageUrl/>";
var maxNumberOfPostsPerLabel = 4;
var maxNumberOfLabels = 10;
maxNumberOfPostsPerLabel = 50;
maxNumberOfLabels = 3;
function listEntries10(json) {
var ul = document.createElement('ul');
var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ?
json.feed.entry.length : maxNumberOfPostsPerLabel;
for (var i = 0; i < maxPosts; i++) {
var entry = json.feed.entry[i];
var alturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
var li = document.createElement('li');
var a = document.createElement('a');
a.href = alturl;
if(a.href!=location.href) {
var txt = document.createTextNode(entry.title.$t);
a.appendChild(txt);
li.appendChild(a);
ul.appendChild(li);
}
}
for (var l = 0; l < json.feed.link.length; l++) {
if (json.feed.link[l].rel == 'alternate') {
var raw = json.feed.link[l].href;
var label = raw.substr(homeUrl3.length+13);
var k;
for (k=0; k<20; k++) label = label.replace("%20", " ");
var txt = document.createTextNode(label);
var h = document.createElement('b');
h.appendChild(txt);
var div1 = document.createElement('div');
div1.appendChild(h);
div1.appendChild(ul);
document.getElementById('albri').appendChild(div1);
}
}
}
function search10(query, label) {
var script = document.createElement('script');
script.setAttribute('src', query + 'feeds/posts/default/-/'
+ label +
'?alt=json-in-script&callback=listEntries10');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
var labelArray = new Array();
var numLabel = 0;
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
textLabel = "<data:label.name/>";
var test = 0;
for (var i = 0; i < labelArray.length; i++)
if (labelArray[i] == textLabel) test = 1;
if (test == 0) {
labelArray.push(textLabel);
var maxLabels = (labelArray.length <= maxNumberOfLabels) ?
labelArray.length : maxNumberOfLabels;
if (numLabel < maxLabels) {
search10(homeUrl3, textLabel);
numLabel++;
}
}
</b:loop>
</b:loop>
</script>
<small><p>Widget by [ <a href='http://iptek-4u.blogspot.com' target='new'>Iptek-4u</a> ]</p></small>
</div>
<script type='text/javascript'>RelPost();</script>
</div>
</b:if>
<H2>Related Post:</H2>
<div class='rbbox'>
<div style='margin:0; padding:10px;height:200px;overflow:auto;border:1px solid #ccc;'>
<div id='albri'/>
<script type='text/javascript'>
var homeUrl3 = "<data:blog.homepageUrl/>";
var maxNumberOfPostsPerLabel = 4;
var maxNumberOfLabels = 10;
maxNumberOfPostsPerLabel = 50;
maxNumberOfLabels = 3;
function listEntries10(json) {
var ul = document.createElement('ul');
var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ?
json.feed.entry.length : maxNumberOfPostsPerLabel;
for (var i = 0; i < maxPosts; i++) {
var entry = json.feed.entry[i];
var alturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
var li = document.createElement('li');
var a = document.createElement('a');
a.href = alturl;
if(a.href!=location.href) {
var txt = document.createTextNode(entry.title.$t);
a.appendChild(txt);
li.appendChild(a);
ul.appendChild(li);
}
}
for (var l = 0; l < json.feed.link.length; l++) {
if (json.feed.link[l].rel == 'alternate') {
var raw = json.feed.link[l].href;
var label = raw.substr(homeUrl3.length+13);
var k;
for (k=0; k<20; k++) label = label.replace("%20", " ");
var txt = document.createTextNode(label);
var h = document.createElement('b');
h.appendChild(txt);
var div1 = document.createElement('div');
div1.appendChild(h);
div1.appendChild(ul);
document.getElementById('albri').appendChild(div1);
}
}
}
function search10(query, label) {
var script = document.createElement('script');
script.setAttribute('src', query + 'feeds/posts/default/-/'
+ label +
'?alt=json-in-script&callback=listEntries10');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
var labelArray = new Array();
var numLabel = 0;
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
textLabel = "<data:label.name/>";
var test = 0;
for (var i = 0; i < labelArray.length; i++)
if (labelArray[i] == textLabel) test = 1;
if (test == 0) {
labelArray.push(textLabel);
var maxLabels = (labelArray.length <= maxNumberOfLabels) ?
labelArray.length : maxNumberOfLabels;
if (numLabel < maxLabels) {
search10(homeUrl3, textLabel);
numLabel++;
}
}
</b:loop>
</b:loop>
</script>
<small><p>Widget by [ <a href='http://iptek-4u.blogspot.com' target='new'>Iptek-4u</a> ]</p></small>
</div>
<script type='text/javascript'>RelPost();</script>
</div>
</b:if>
7. Jika sudah, sekarang cari kode ]]></b:skin>
8. Letakkan kode berikut di atas kode tadi :
/*-- modifikasi related posts oleh http://iptek-4u.blogspot.com--*/
.rbbox{border: 1px solid #D8D8D8;padding: 5px;
background-color: #E0F8E0;-moz-border-radius:5px; margin:5px;}
.rbbox:hover{background-color: #EFFBEF;}
.rbbox{border: 1px solid #D8D8D8;padding: 5px;
background-color: #E0F8E0;-moz-border-radius:5px; margin:5px;}
.rbbox:hover{background-color: #EFFBEF;}
9. Klik SIMPAN TEMPLATE
10. Selesai
Disana ada tulisan Related Post yang berwarna merah yang bisa diganti dengan teks favorit anda. Untuk kode warna juga demikian, sesuaikan dengan desain template anda. Sekarang coba lihat salah satu posting anda. Maka Artikel Terkait / Related Post dengan scroll akan berada di bawah posting. Tampilannya pun lebih cantik dengan kotak yang mengelilingi widget ini. Mudah bukan, SEMOGA BERMANFAAT ......


0 Response to "Cara Membuat Artikel Terkait / Releted Post"
Post a Comment
Silahkan Berkomentar Di Bawah ini.
Warrning :
Harap Gunakan Kata Kata Yang Sopan & Bijak
Biasakanlah Menggunakan Bahasa Yang Baik Dan Benar
Jangan Berkomentar Dengan Menyangkut Suku Ras / Agama (SARA)
Jangan Berkomentar Yang Menyinggung Orang Lain